Garden Academy:
A Mobile Learning Application
While taking a course on mobile learning we were asked to create a prototype of a mobile learning app. Jen Meeks, Kayla Weiglein and I chose to create an interactive gardening app. A local urban elementary school has a one-acre lot with greenhouse, raised beds, fruit trees, and pollinator garden. Our goal was to design an app that would keep students engaged from the classroom to the garden and serve as an in-field tool for planning and data collection.
Theoretical Principles
Garden Academy was developed with three criteria in mind;
Constructivist: Learning will be built on the foundation the students already have about plants
Collaborative: Collaboration will be facilitated between students and teachers
Learning Centered: This app will facilitate learning centered education by creating a structured environment that students can explore and experiment with at a self-guided pace.
Photo by Hannah Cook, Jen Meeks and Kayla Weiglein
Garden Academy Prototype
The Mock up of the Garden Academy App was created using Canva and Figma.
-
Using an application called Figma, my group created a wireframe prototype of garden academy. Figma is one of many applications I learned to use and incorporate into the design process. While designing the features of this app, my group and I were careful to ensure our theoretical principals were utilized. Collaboration between students and instructors is facilitated with messaging features and progress checkers. The app is designed to focus on the learners experience and ensure they have the freedom to explore and learn as they desire. This wireframe features how the Garden Academy will look, all the functions it offers and detailed examples of each page in the app. Below is a slide show of each section of the app. All images below were created by Hannah Cook, Jen Meeks and Kayla Weiglein.

Garden Academy log in screen

Home screen displaying icons that lead to each individual page/function

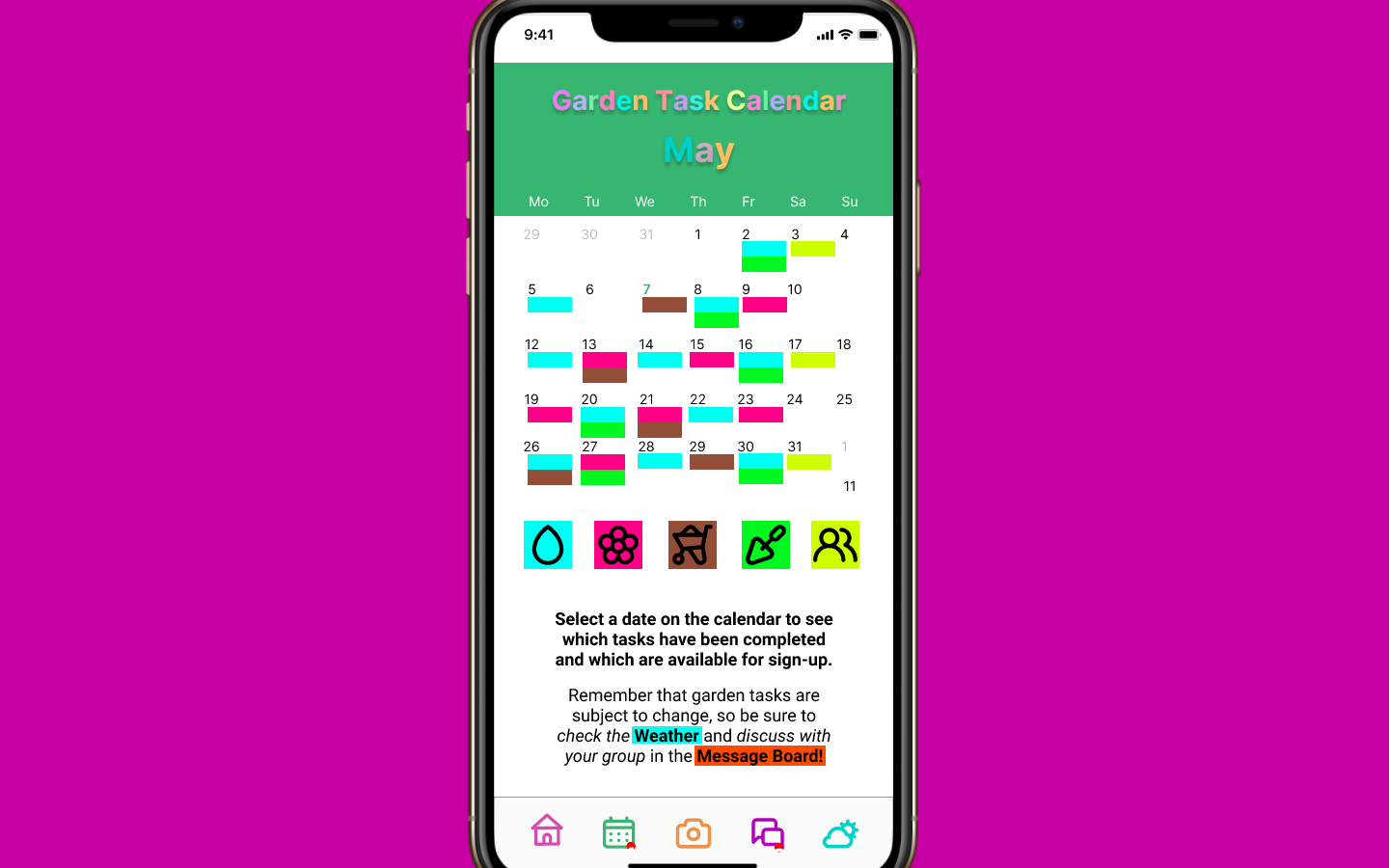
Garden Calendar that highlights which tasks will need done that day for different plants

Photo album for students to upload daily photos of plant growth and work done

Messaging center

A information guide that details local plants and animals that may be in or near the garden

Weather tracker

Sun trackers. Shows the UV level and sun exposure for different times and days.

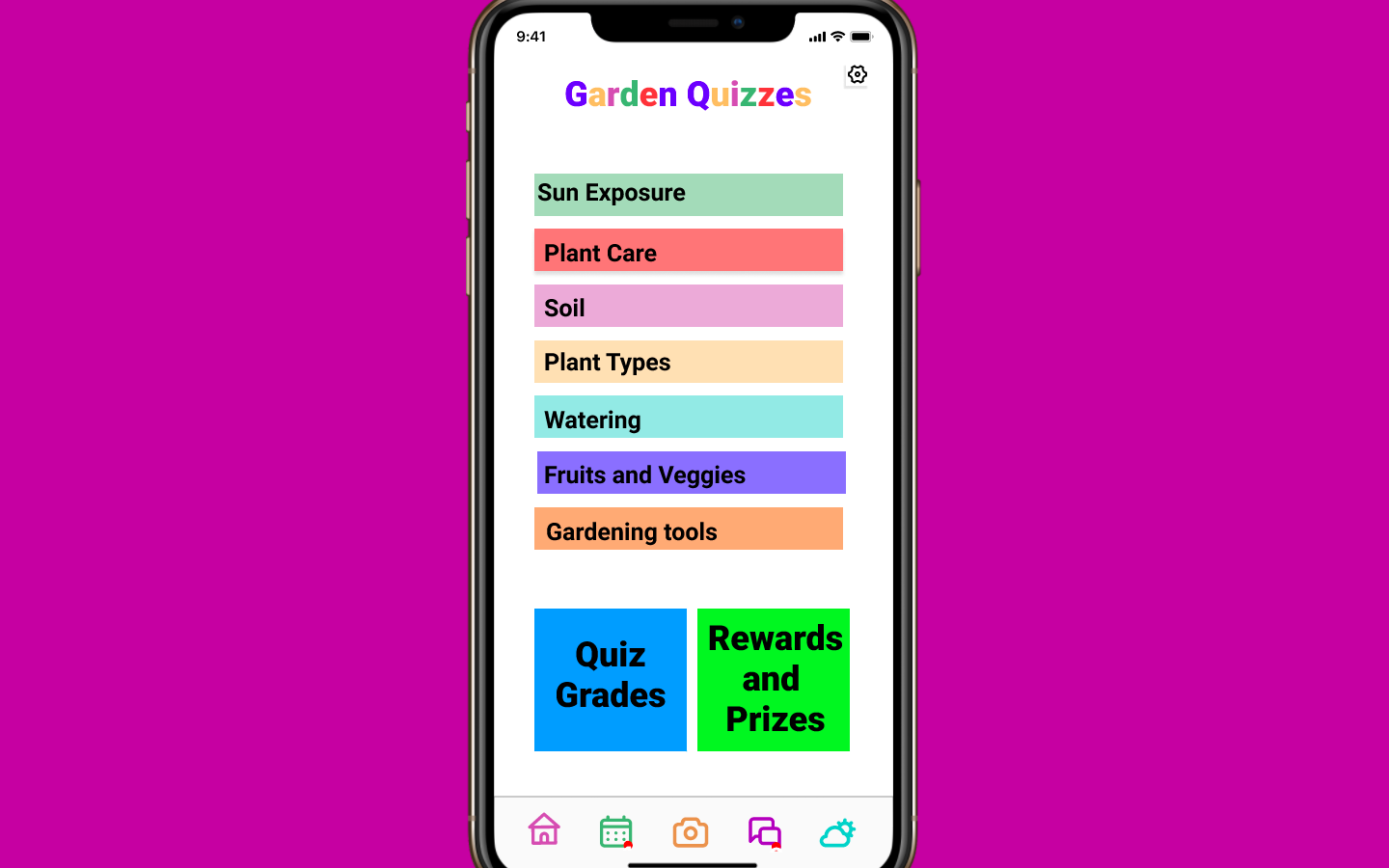
Quizzes for students

Example of what a specific quiz would look like

Fun garden game where students can plant mock gardens and practice tasks to care for the garden
